价值97.00元QQ邮箱典藏版discuz论坛模板插件下载,论坛源码主题
诞生
这是一款因缘际会下打造的Discuz!模板。前段时间,客户许先生希望定制一款基于QQ邮箱风格的Discuz!模板。巧合的是,我个人多年前就对QQ邮箱的UI设计情有独钟,因此我们一拍即合,最终完成了这款模板!(已获得许先生同意上架应用中心)
QQ邮箱共有32款皮肤,我一直以来使用的是“极简版”,而许先生偏爱“老街风”。为了满足需求,我们致敬了这两种风格,并且考虑到右上角切换风格仅有两个选项略显单调,又额外挑选了“墨蓝”和“水的旅程”两款风格进行优化。
尽管参考了原设计,但HTML结构、CSS样式以及JS功能均重新手写完成,确保代码规范整洁,绝非简单复制粘贴。
演示
演示站:(已启用“安全锁”插件)
测试账号(密码与账号相同):demo1 demo2 demo3
亮点
该模板的整体布局和样式几乎完全复刻了QQ邮箱的设计(采用类似全屏框架结构,但并非iframe调用,因此不会影响SEO)。
模板内置多款扩展配色方案,用户可以在后台编辑模板时按需启用,并在前端右上角轻松切换。
顶部的用户信息栏、多功能搜索框以及左侧导航栏都进行了创新和细节优化。
重构了用户信息栏的功能按钮,简化搜索功能为单一搜索框,并通过ajax实现快捷搜索。
左侧栏集成了快捷导航、主导航、底部导航及相关功能。
主导航支持两种不同风格的二级导航设置(详见演示站)。
左侧栏的主导航会根据页面动态调用对应的功能性导航菜单(具体效果请前往演示站切换不同页面查看)。
使用说明
门户主页需要在前端DIY模式 > 导入中选择 > 系统内置 > portal_index.xml。
左侧栏可在后台模板设置中关闭(编辑模板 -> 自定义模板变量:将{SIDEBAR}数值由1改为0即可)。
内置两种注册登录风格,切换方式为(编辑模板 -> 自定义模板变量:将{MEMBER}数值由1改为0即可)。
保留所有Discuz!原有功能及插件嵌入点;
保留默认宽窄切换按钮及功能(作用于中间内容区域);
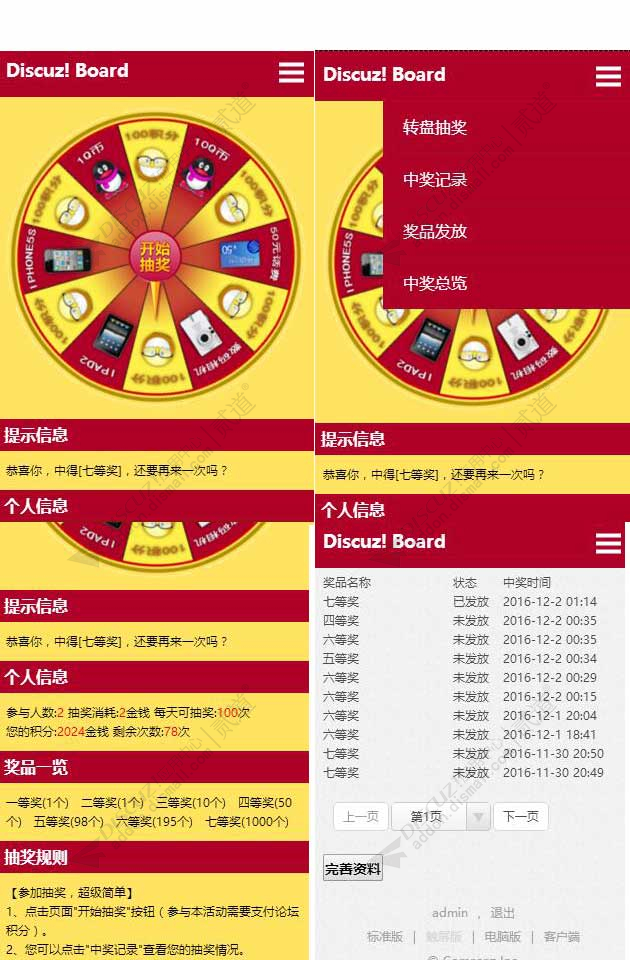
附赠同色调手机触屏版(基于Discuz!X3.5默认模板触屏版)。
福利
购买过“我有后台”模板的用户如需本模板可享受7折优惠券,同样购买过本模板的用户如需“我有后台”模板也可获取优惠券。
如果当前内置的4款样式没有符合您喜好的风格,可以联系定制服务。增加style风格仅需50元起(共享价)。





剩余内容已隐藏,微信扫描下方二维码免费获取验证码,输入验证码解锁剩余内容

微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





