价值29.00元帖内展示Tab选项卡discuz论坛插件下载,论坛模板源码主题
Tab标签在Web页面中的应用
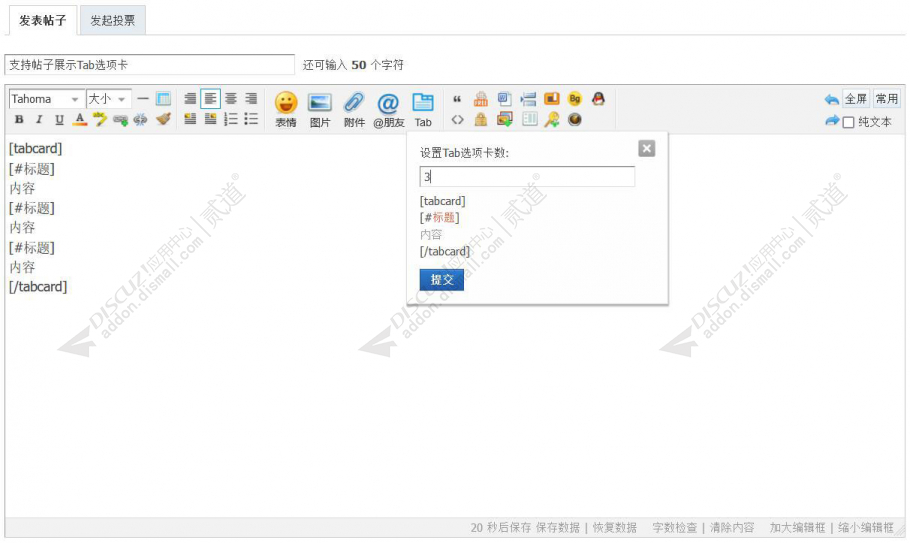
Tab标签在现代Web页面设计中扮演着重要角色,尤其是在内容展示方面。通过合理使用Tab标签,可以显著提升用户体验和页面的可读性。当帖子或文章内容较长时,利用Tab标签将信息分组展示,不仅可以让页面更加整洁,还能让用户更方便地找到自己感兴趣的内容。
通过Tab标签,可以将复杂或冗长的内容划分为多个部分,每个部分对应一个Tab。为每个Tab设置清晰且描述性的标题,可以帮助用户快速了解该部分内容的核心主题。这种方式使得用户能够根据自己的需求选择性查看内容,避免了信息过载的问题。
功能特性
以下是Tab标签插件的主要功能:
- 指定用户组权限:管理员可以设置特定用户组的成员在发帖时使用Tab功能,其他用户则无法使用该功能。
- 指定论坛版块或群组分类:仅允许在指定的论坛版块或群组分类下使用Tab功能,确保功能使用的合理性。
- 选项卡样式自由选择:插件内置了三种不同的Tab样式供用户选择,包括按钮样式、卡片样式和简约样式,以满足不同设计需求。
- 自定义标签代码:为了避免与其他标签冲突,用户可以自定义设置Tab面板所使用的标签代码。
注意事项
需要注意的是,在手机端发帖时无法插入Tab标签,请用户在电脑端进行操作。不过,无论是在电脑版还是手机触屏版上,帖子内的Tab面板均能正常显示。
相关插件推荐
除了Tab标签插件外,还有类似的折叠面板插件可供选择。这类插件可以帮助节省页面空间,同时优化内容展示效果。通过结合使用这些工具,可以进一步提升网页的功能性和美观度。
总之,Tab标签作为一种高效的内容组织方式,已经在许多网站中得到了广泛应用。无论是提升用户体验,还是优化页面布局,Tab标签都能发挥重要作用。希望更多开发者和设计师能够关注这一功能,并将其融入到自己的项目中。





微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





