价值299.00元①文章代码高亮discuz论坛插件下载,论坛模板源码主题
Google Code Prettify - 美化代码的最佳选择
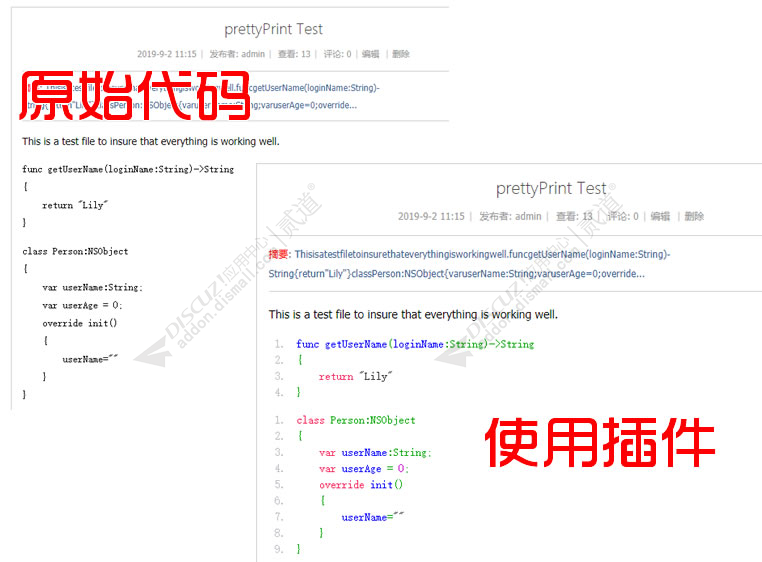
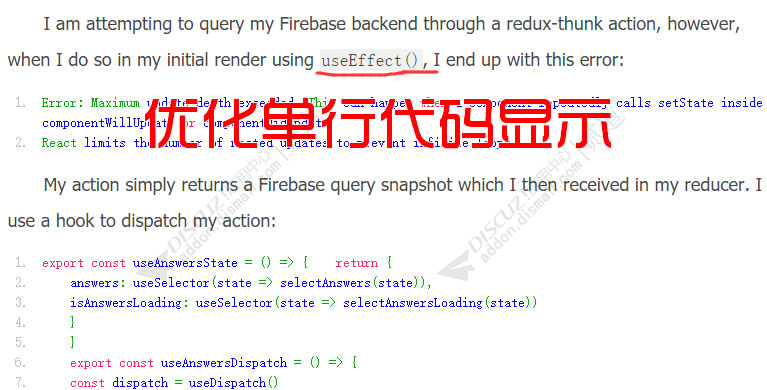
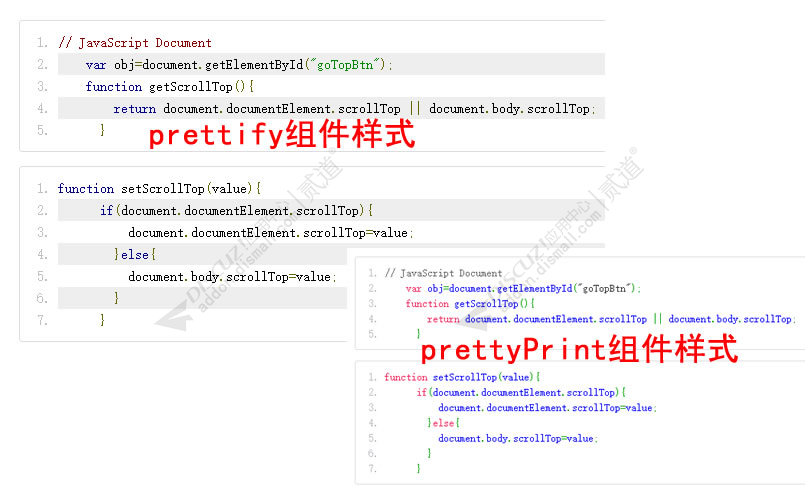
Google Code Prettify 是 Google 推出的一款代码高亮插件,它由 JavaScript 和 CSS 组成,旨在为 HTML 页面中的源代码提供高亮显示功能。
文章,贴子和日志中插入的代码可以通过以下方式美化:
1. <pre><code>插入代码</code></pre>
2. [code]插入代码[/code]
Google Code Prettify 支持的语言种类繁多,能够自动识别代码语言,无需手动指定。其渲染效果出色,且加载速度远超 SyntaxHighlighter。此外,它还兼容 Markdown 语法,便于撰写技术文档。
手机版访问同样支持哦!用户可以在移动设备上获得一致的体验。
使用说明
安装后,只需在文章中添加 [code] 标签即可轻松启用代码高亮功能。
添加方法
方法一:可视化模式下添加
[code]插入代码[/code]
方法二:HTML 模式下添加
<pre>[code]插入代码[/code]</pre>
或
<pre><code>插入代码</code></pre>
注意事项
修复门户文章再次编辑时因 HTML 实体转换导致代码丢失的问题,请参考以下链接:
修复文件地址:Gitee DiscuzX Pull Request #495
同时,修复了门户下载图片换行丢失的问题:
修复文件地址:Gitee DiscuzX Pull Request #532
通过以上改进,您可以更加顺畅地使用 Google Code Prettify 插件,无论是桌面端还是移动端,都能享受高质量的代码展示效果。
希望本文对您有所帮助!如果您有任何建议或疑问,欢迎随时提出。






微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





