价值29.00元全屏轮播图discuz论坛插件下载,论坛模板源码主题
全屏轮播图:操作简便,功能强大
在现代网站设计中,全屏轮播图已成为吸引用户注意力的重要元素之一。它不仅能够以视觉化的方式展示关键信息,还能提升用户体验,增强页面吸引力。本文将为您详细介绍一款支持多参数设置、操作简便的全屏轮播图解决方案。
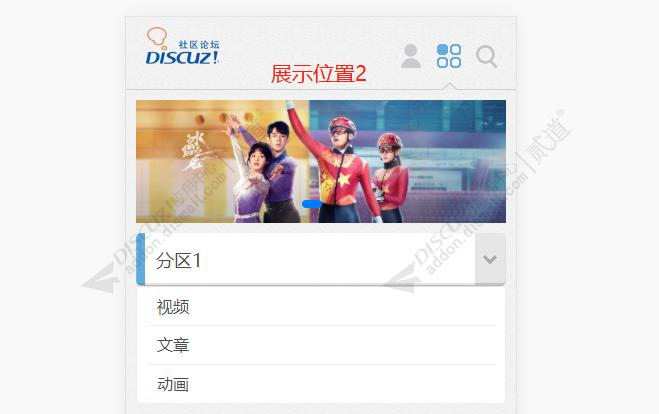
支持3个位置展示
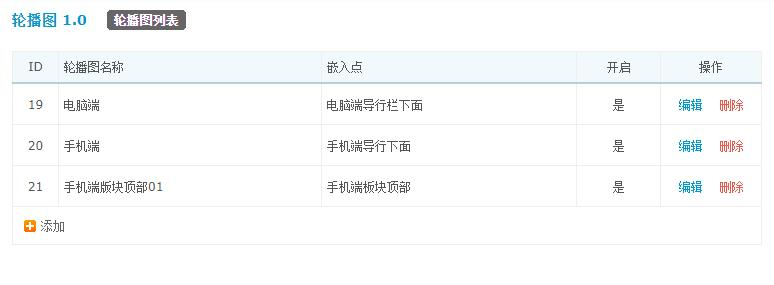
这款全屏轮播图插件的最大亮点之一是支持多达三个展示位置。这意味着您可以根据实际需求,灵活地将轮播图放置在首页顶部、中间或底部等不同区域。无论是用于展示主打产品、最新活动还是公司介绍,都能轻松实现。这种灵活性使得网站设计更加多样化,满足不同场景下的展示需求。
多参数设置,满足个性化需求
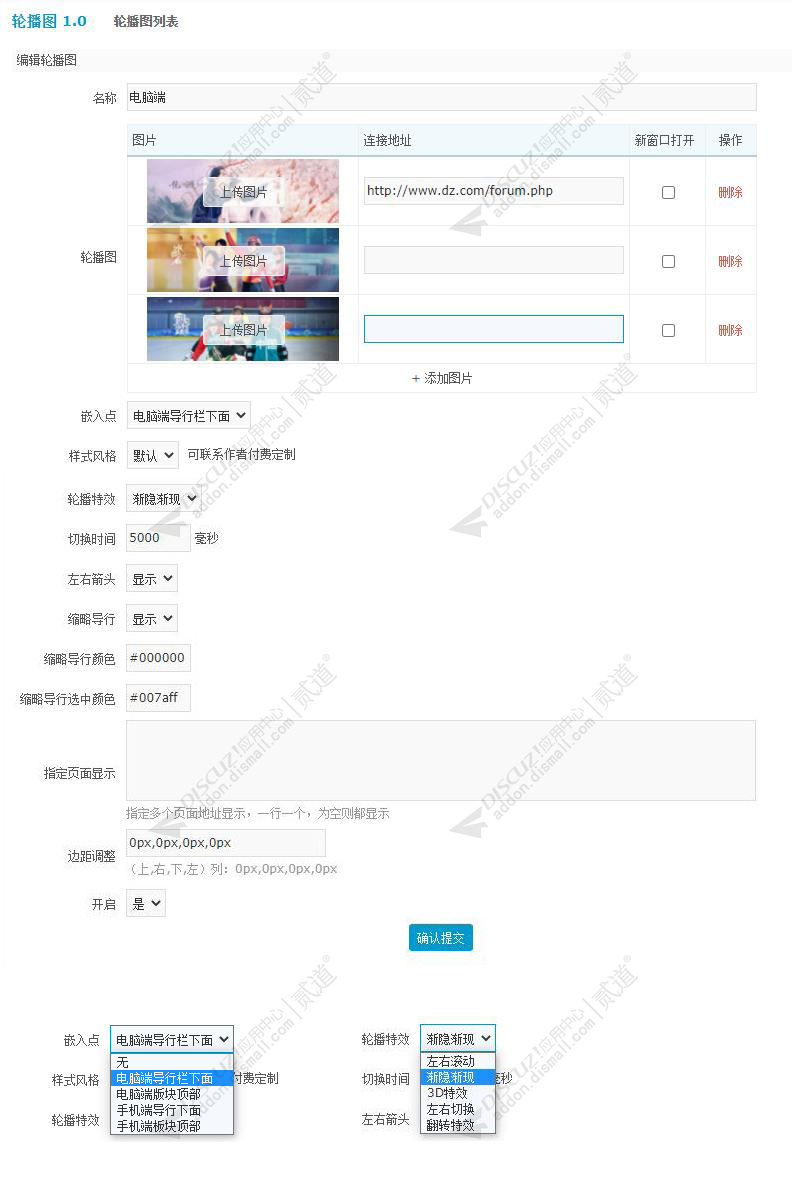
为了适应不同用户的使用习惯和设计风格,该轮播图支持多种参数设置。例如,您可以调整轮播的速度、过渡效果以及自动播放的时间间隔等。此外,还提供了自定义按钮样式、图片尺寸和背景颜色等功能,帮助您打造独一无二的轮播图效果。无论您是初学者还是专业开发者,都可以快速上手并完成配置。
操作简便,提升开发效率
对于开发者而言,这款轮播图的另一大优势在于其操作简便性。通过简单的HTML标签即可实现全屏轮播图的基本功能,无需复杂的代码编写。同时,清晰的文档说明和示例代码让新手也能快速掌握使用方法。这不仅节省了开发时间,还降低了技术门槛,使更多人能够轻松应用这一功能。
总结
全屏轮播图作为现代网站设计中的重要组成部分,其作用不可忽视。本文介绍的这款轮播图工具,凭借支持3个位置展示、多参数设置以及操作简便等特点,成为众多开发者和设计师的理想选择。如果您正在寻找一款高效、灵活且易于使用的轮播图解决方案,不妨尝试这款工具,相信它会为您的项目带来意想不到的效果。






微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





