价值6.18元【zxsq】代码高亮discuz论坛插件下载,论坛模板源码主题
简介:
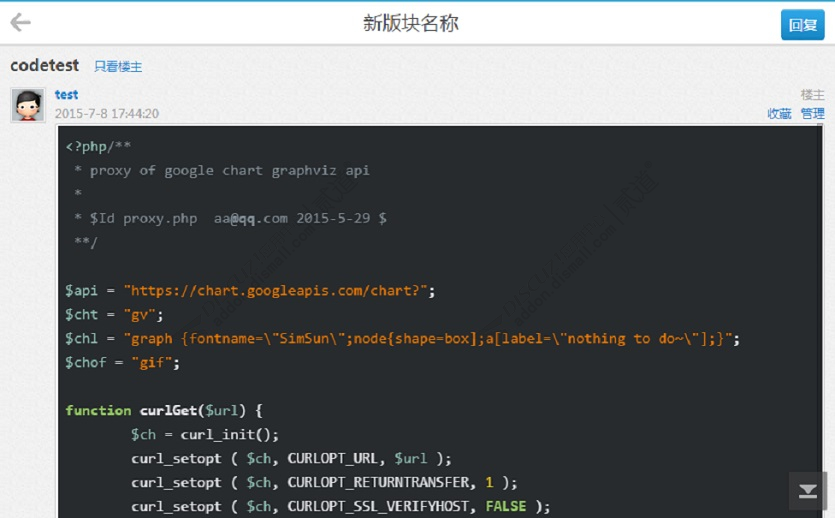
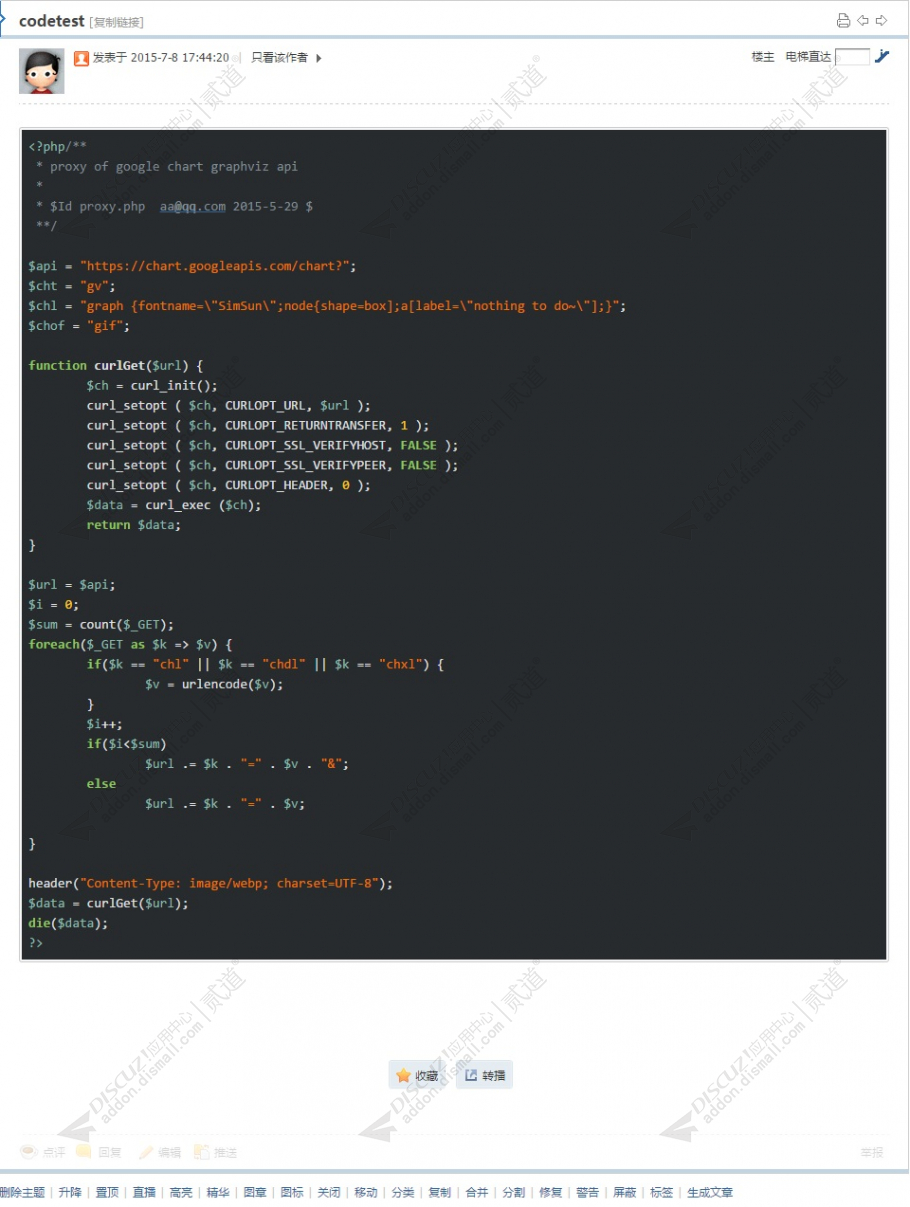
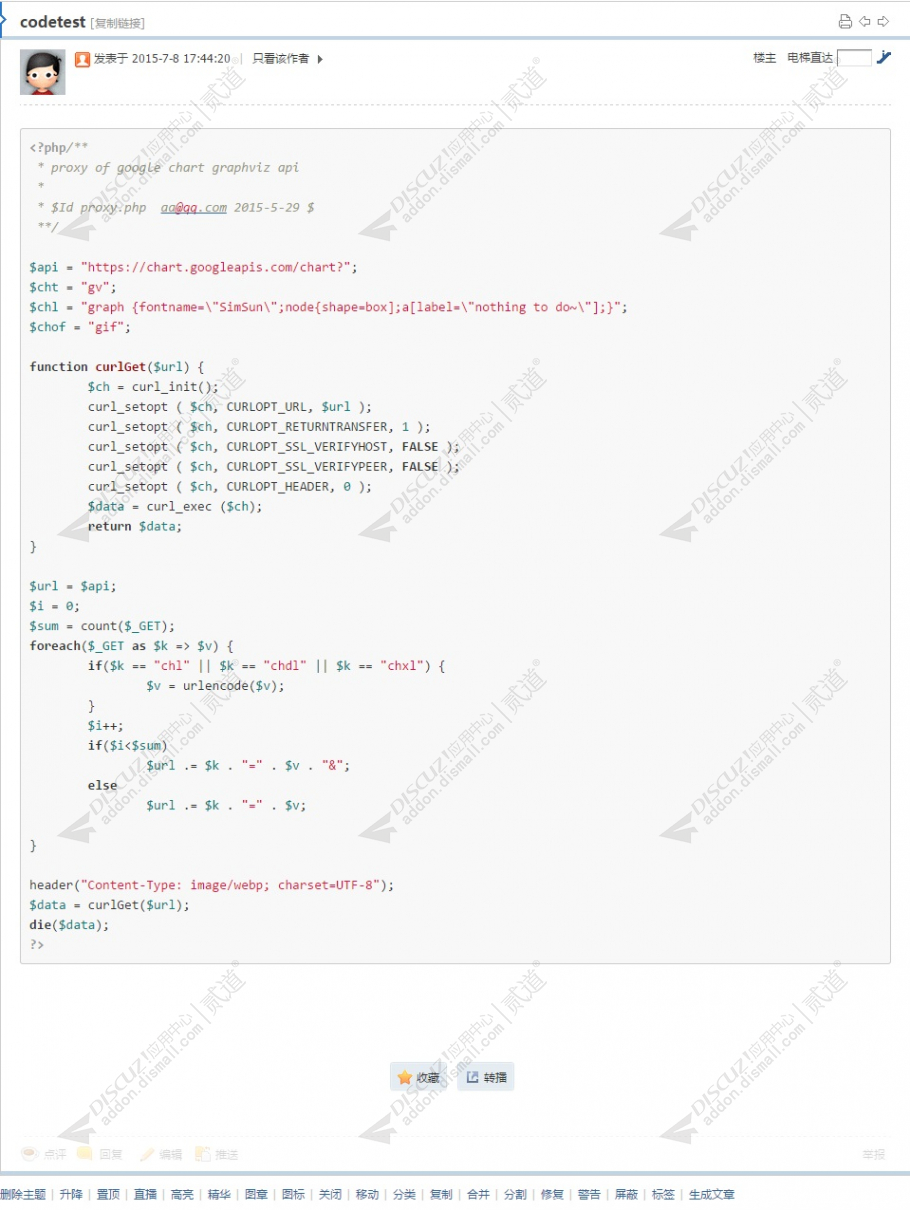
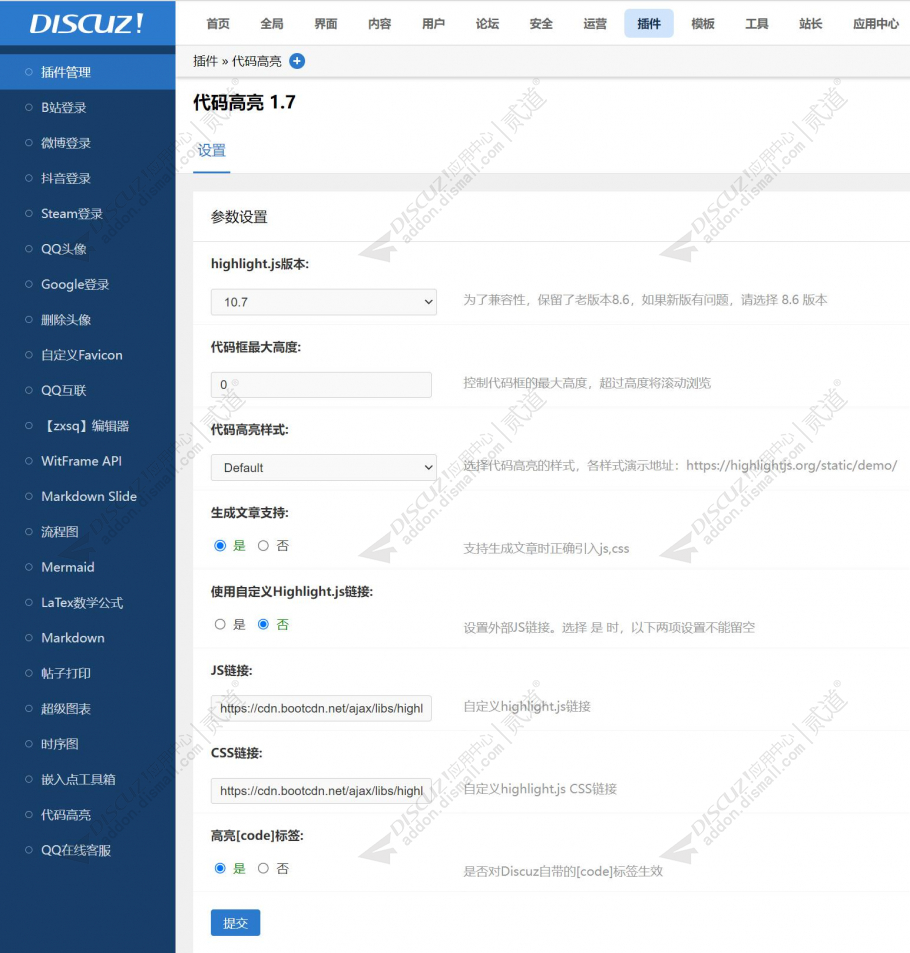
本插件专为discuz!论坛设计,用于在论坛中显示高亮代码。通过集成highlight.js库,该插件能够自动识别代码类型,无需手动指定编程语言。只需将代码置于 [pre][/pre] 标签之间即可实现代码高亮效果。此外,插件还支持discuz自带的[code]标签代码高亮功能,用户可以在后台自由开启或关闭此功能。
用法:
由于本插件不提供编辑器按钮,因此用户需要直接使用 [pre]代码[/pre] 的方式来插入和展示代码块。这种方式简单直观,适合需要频繁插入代码的用户。
技术支持:
在使用过程中如果遇到任何问题,您可以寻求相关技术支持。我们致力于为用户提供高效、便捷的服务,确保插件能够满足您的需求。
可视化编辑器:
为了进一步提升用户体验,我们提供了独立的可视化编辑器插件作为可选扩展。该插件不仅添加了编辑器工具,还支持实时预览功能,使用户能够更直观地查看代码高亮效果。以下是一些与可视化编辑器兼容的功能插件:
- Markdown:支持Markdown语法的实时预览。
- 时序图:生成专业的时序图。
- 流程图:创建清晰的流程图。
- 数学公式:展示复杂的数学公式。
- 代码高亮:增强代码展示效果。
通过以上功能,用户可以更方便地在discuz!论坛中分享技术内容,同时提升读者的阅读体验。




剩余内容已隐藏,微信扫描下方二维码免费获取验证码,输入验证码解锁剩余内容

微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





