价值99.00元PWA渐进式应用discuz论坛插件下载,论坛模板源码主题
插件介绍
使用本插件可以为您的网站添加渐进式 Web 应用程序(PWA)功能,使 Discuz 网站能够像普通应用程序一样安装在手机或电脑上。用户无需通过浏览器输入网址访问,直接从设备主屏幕点击即可进入网站。
插件演示
1. 在支持 PWA 的浏览器中访问演示网址
您可以尝试在支持 PWA 的浏览器中访问以下演示站点:
电脑版演示地址:请确保您使用支持 PWA 的浏览器访问。
触屏版演示地址:同样需要支持 PWA 的浏览器。
2. 将网站添加到主屏幕
- 在 Safari 浏览器中,点击底部的分享按钮,选择“添加到主屏幕”。
- 在安卓 Chrome 浏览器中,点击右上角的三个点,选择“添加到主屏幕”。
- 在 Windows 或 Mac 电脑上,可以通过浏览器地址栏中的选项将网站添加为应用图标。
3. 从主屏幕打开应用程序
完成上述步骤后,从主屏幕打开应用程序,即可看到您设置的初始网页。
插件特色
- **PWA 支持**:允许用户将论坛网站保存到桌面或移动设备,提供更快、更便捷的访问方式。
- **离线浏览**:即使在网络连接中断的情况下,用户也可以访问部分论坛内容。
- **体验流畅**:界面美观,数据缓存优化,接近原生应用的使用体验。
- **多端支持**:兼容 Mac、Windows、iOS 和安卓设备。
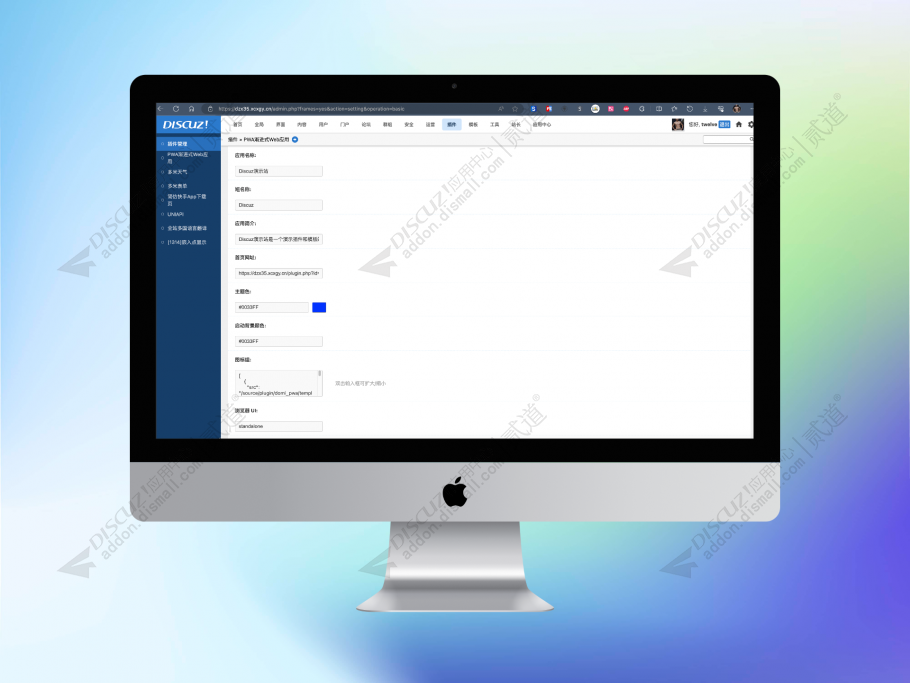
- **自定义设置**:所有配置项均可在后台进行修改。
使用说明
1. 首页网址设置需与网站域名一致。例如:
- 如果网址为 https://example.com/,只需填写 / 即可。
- 如果网址为 https://example.com/portal.php,只需填写 /portal.php 即可。
- 若希望手机端 PWA 打开时显示手机版,可在 URL 后添加 &mobile=2 参数。
2. 图标文件位于 /source/plugin/domi_pwa/template/images/ 目录下,尺寸分别为 512×512、192×192 和 96×96。您可以使用相同尺寸和格式覆盖这些文件以更新图标。
3. 调试设置是否正确时,可打开网站并按 F12 进入开发者工具。
- 在“应用程序”(Application)选项卡中选择左侧的“清单”(Manifest),查看 PWA 应用安装到设备后的表现细节。如果设置有问题,这里会给出提示和修改建议。
4. 添加应用的按钮使用 PC 端的 global_cpnav_extra1 嵌入点。如果模板未包含此嵌入点,则不会显示该按钮,但不影响应用的安装。用户仍可通过浏览器地址栏的安装图标手动安装,或者自行在页面其他位置添加一个 id="installButton" 的元素作为按钮。
- 手机端目前暂无手动添加按钮的功能。
注意事项
- PWA 的支持程度因浏览器和设备而异,请参考相关文档了解具体支持情况。
- **网站必须支持 HTTPS**,且插件主要依赖 global_header 嵌入点。
- 如涉及功能增加或样式修改,请自行解决。咨询此类问题可能需要额外付费。
- 购买前请仔细阅读插件介绍,确保满足您的需求。




剩余内容已隐藏,微信扫描下方二维码免费获取验证码,输入验证码解锁剩余内容

微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





