价值59.00元全站图片懒加载discuz论坛插件下载,论坛模板源码主题
全站图片懒加载插件优化SEO与网页性能
在现代网站开发中,提升网页加载速度和优化用户体验是至关重要的。为了满足这一需求,我们推出了全站图片懒加载插件,帮助网站实现高效的内容加载和更优的SEO表现。
- 该插件支持全站范围内的
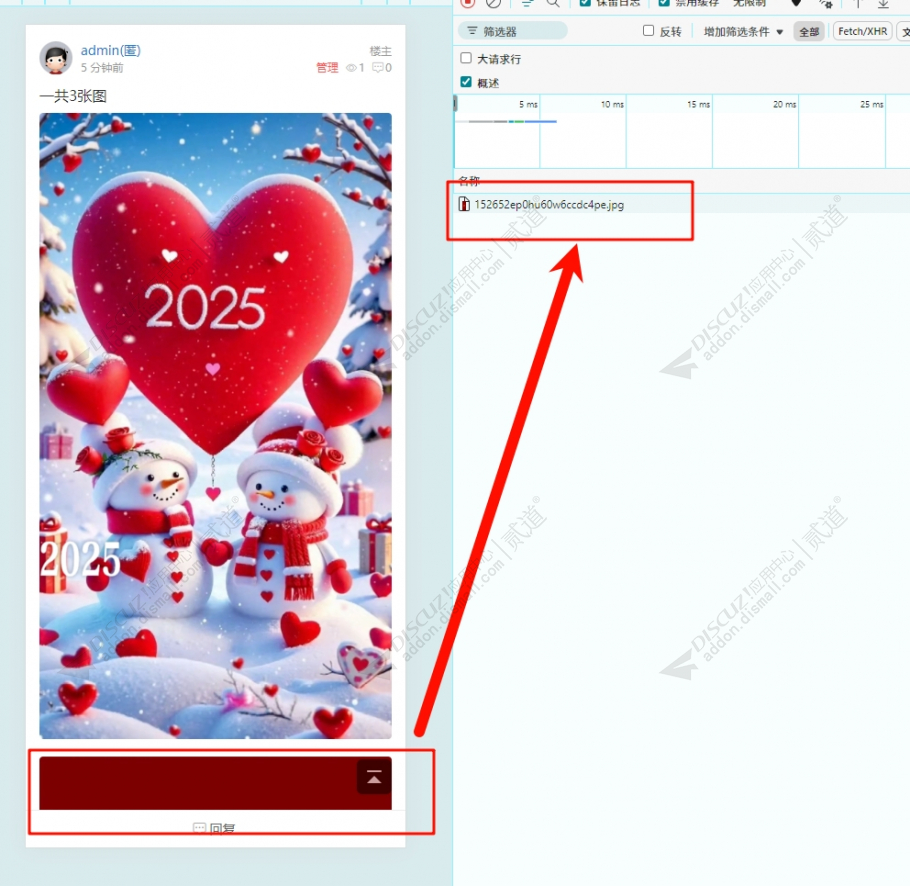
标签图片懒加载功能,包括附件、模板图片以及其他类型的图片资源。只有当用户滚动页面至图片可视区域时,才会触发服务器请求加载图片,从而显著减少初始加载时间。
- 插件提供自定义启用用户组的功能,允许管理员根据实际需求灵活配置哪些用户组可以使用此功能。
- 支持自定义占位图(loading图片),开发者可以根据品牌风格或设计需求选择合适的loading动画或静态图片,增强用户体验。
- 作为一款绿色插件,它无需进行数据库操作,安装简单且对现有系统影响极小。
通过使用全站图片懒加载插件,您可以有效降低服务器的压力,同时提高网站的整体性能。这种技术不仅能够改善用户的浏览体验,还能帮助您的网站在搜索引擎排名中获得更好的表现。
为了进一步优化网页加载速度,建议结合其他性能优化策略,例如压缩CSS和JavaScript文件、使用CDN加速静态资源加载等方法。这些措施将共同作用,为访问者提供更快、更流畅的访问体验。
总之,全站图片懒加载插件是一个强大而灵活的工具,适用于各种规模的网站。无论是个人博客还是大型电商平台,都可以从中受益,显著提升网站的速度和用户体验。

请注意,为了实现全站图片懒加载功能,请确保所有标签均添加了“data-src”属性,并为其设置正确的图片路径。同时,推荐为所有图片添加“class='lazyload'”以便正确激活懒加载效果。
希望这款插件能够帮助您打造一个更加高效、快速响应的网站!




微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





