价值49.00元ii23首页N格discuz论坛插件下载,论坛模板源码主题
首页N格布局,不一样的展示效果
在现代网站设计中,首页的布局对于用户体验和视觉吸引力起着至关重要的作用。而“N格”布局作为一种灵活多变的设计方式,逐渐受到越来越多设计师和开发者的青睐。本文将为您介绍这种独特的布局形式,并探讨其在实际应用中的优势。
什么是N格布局?
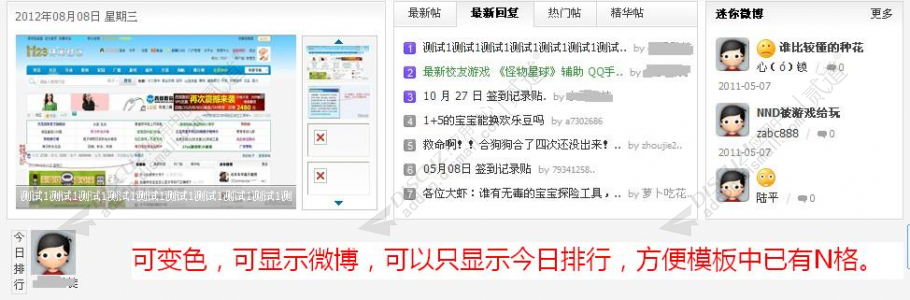
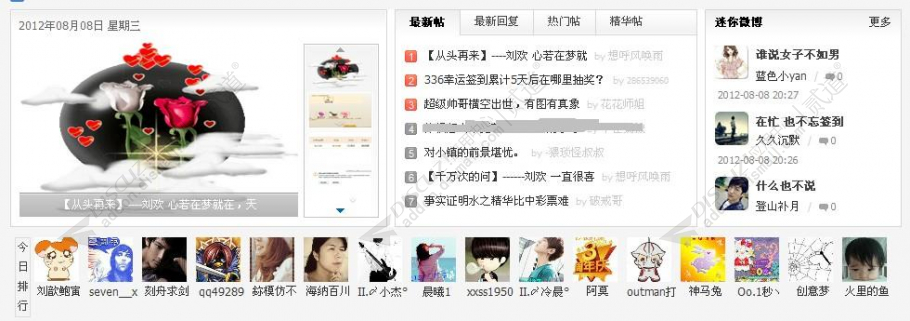
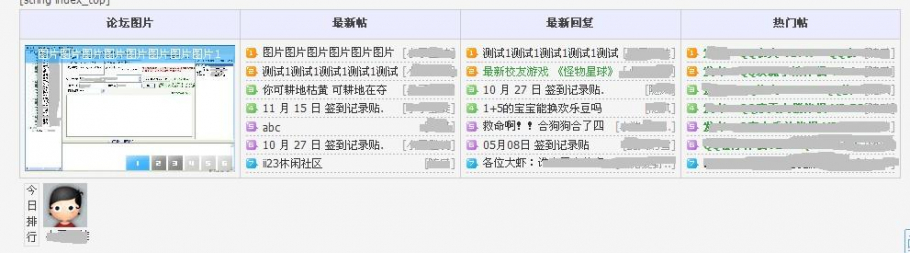
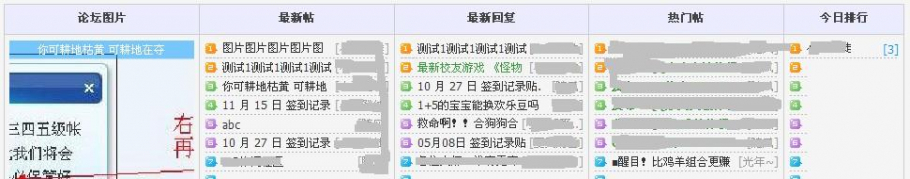
N格布局是指通过将页面内容划分为多个方格(或矩形区域)来展示信息的一种设计方式。这些方格可以是等宽等高的网格,也可以根据需求调整大小和排列顺序,从而实现更加个性化的效果。例如,在一个网站首页上,您可以选择只显示第五格,或者突出某些特定的内容模块,以吸引用户的注意力。
为什么选择N格布局?
相比传统的单列或双列布局,N格布局具有以下几个显著优点:
- 灵活性强:可以根据不同设备屏幕尺寸自动调整布局,适应移动设备和桌面端浏览。
- 视觉冲击力大:通过合理安排图片、文字和按钮的位置,能够有效提升页面的美观度和互动性。
- 信息层次分明:用户可以快速找到感兴趣的内容,减少浏览时间。
实际应用案例
一些知名的模板平台如ii23.cn已经成功采用了类似的布局方案。通过这种方式,他们不仅提升了用户体验,还增强了品牌形象。例如,在他们的论坛页面中,每个主题都以独立的格子形式呈现,用户可以一目了然地查看最新的帖子和热门话题。
如何实现多格布局?
如果您也想为自己的网站添加这样的功能,可以考虑使用HTML和CSS技术来自定义样式。以下是一个简单的示例代码片段:
<div class="grid-container">
<div class="grid-item">第一格</div>
<div class="grid-item">第二格</div>
<div class="grid-item">第三格</div>
...
</div>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.grid-item {
background-color: #f0f0f0;
padding: 20px;
text-align: center;
}
以上代码展示了如何创建一个包含三列的网格布局。您可以根据实际需要修改参数,比如增加行数、调整间距等。
总结
N格布局以其强大的适应性和丰富的表现力成为当今网页设计领域的一大趋势。无论是用于产品展示还是资讯传播,它都能帮助您打造出更具吸引力的数字界面。相信通过本文的介绍,您已经对这种技术有了初步了解。不妨尝试将其融入到您的下一个项目中吧!





微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





