价值39.00元prism代码高亮discuz论坛插件下载,论坛模板源码主题
Prism.js 代码高亮插件简介与使用方法
在开发过程中,展示代码片段是常见的需求。为了提升用户体验和代码可读性,许多开发者会选择使用代码高亮插件。其中,Prism.js 是一款非常流行的国外代码高亮插件,它以其简洁、轻量级和高度可定制的特点受到广泛好评。
Prism.js 的主要特点包括:
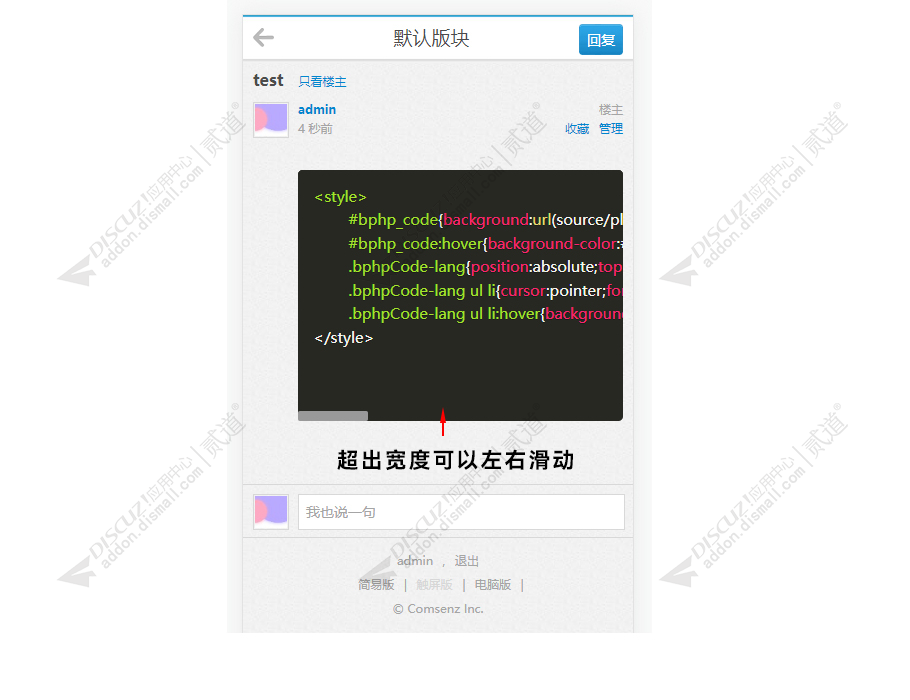
- 样式美观:默认提供的样式非常精致,能够显著提升代码的可读性。
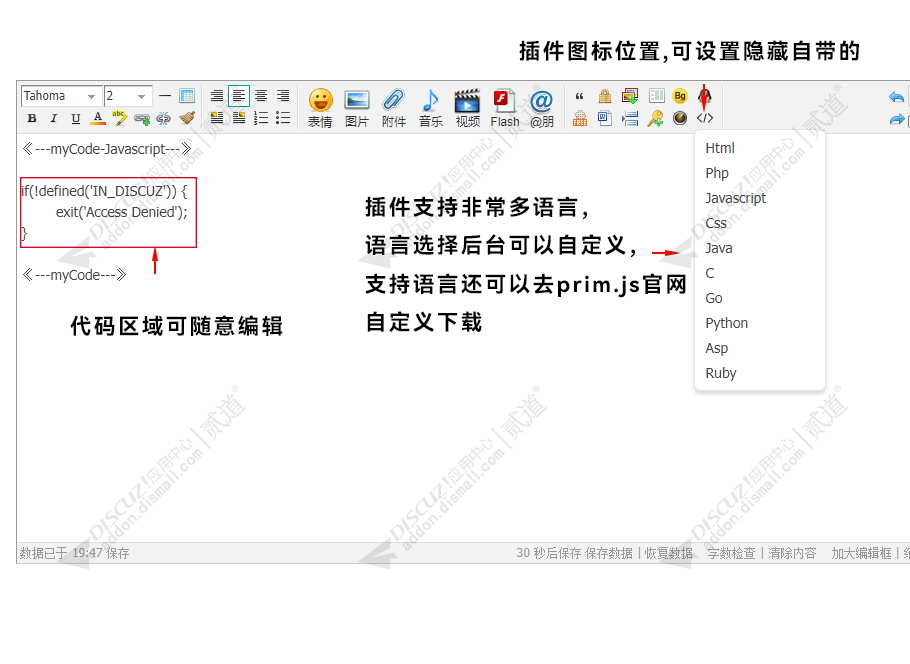
- 语言支持丰富:内置对多种编程语言的支持,满足不同场景的需求。
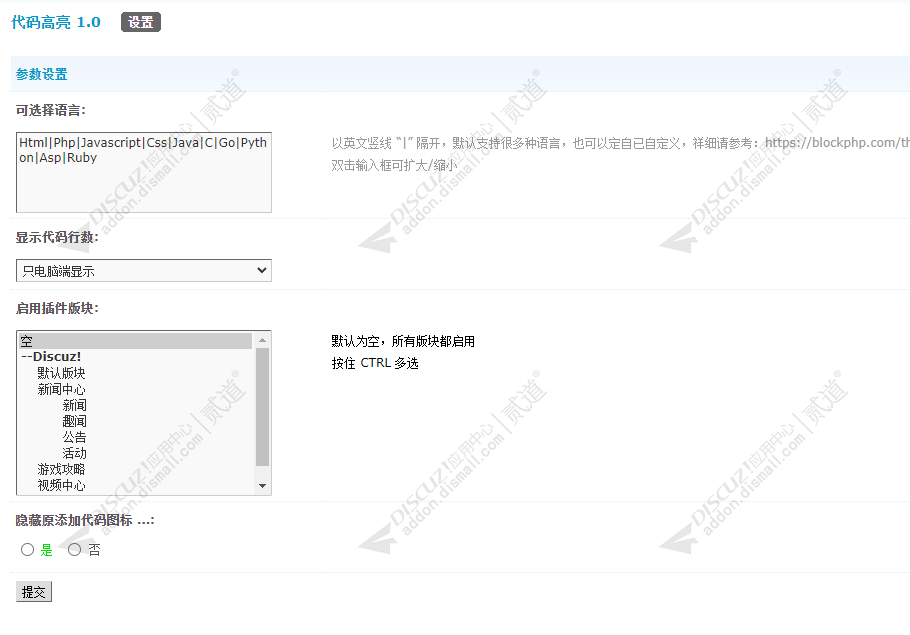
- 高度自定义:用户可以根据需要选择特定的语言模块,从而减少文件大小。
演示效果
为了更好地展示 Prism.js 的实际效果,您可以参考以下示例页面的内容。通过该页面,您可以直观地感受到 Prism.js 在代码高亮方面的强大功能。
注意:若从网页复制的代码存在样式问题,请先将其粘贴到纯文本编辑器(如记事本)中进行过滤,以确保代码格式不会被破坏。
如何正确使用 Prism.js
要开始使用 Prism.js,您需要完成以下几个步骤:
- 引入必要的文件:将 Prism.js 和其对应的 CSS 文件添加到您的项目中。
- 标记代码块:在 HTML 中使用
标签包裹代码,并为标签添加适当的 class 属性,例如 language-javascript。
- 测试显示效果:打开页面查看代码是否正确高亮显示。
注意事项
在使用过程中,请注意以下几点:
- 确保代码块的 class 属性与所使用的语言匹配,例如 Python 使用 language-python。
- 如果发现代码显示成一行,很可能是由于复制时带入了多余的样式信息,建议按照上述方法进行清理。
通过以上步骤,您可以轻松地在自己的网站或博客中实现代码高亮功能。Prism.js 不仅提升了代码的可读性,还为您的站点增添了专业感。





微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





