价值59.00元快捷导航栏discuz论坛插件下载,论坛模板源码主题
打造丝滑用户体验的网站导航栏设计
在现代网页设计中,一个功能强大且视觉吸引人的导航栏是提升用户体验的关键。本文将详细介绍如何创建一个支持自定义图标、链接和文本,并具有丝滑动画效果的左右侧快捷导航栏。同时,该导航栏还支持移动端适配、背景色自定义以及通过 CSS 和 JS 实现高级控制。
实现丝滑动画效果
为了让网站导航栏更具吸引力,我们可以使用 CSS 动画来实现鼠标经过时的丝滑效果。例如,当用户将鼠标悬停在导航项上时,可以改变背景颜色或文字颜色,从而增强交互体验。这种动态反馈不仅提升了用户的操作乐趣,还能有效引导他们探索更多内容。
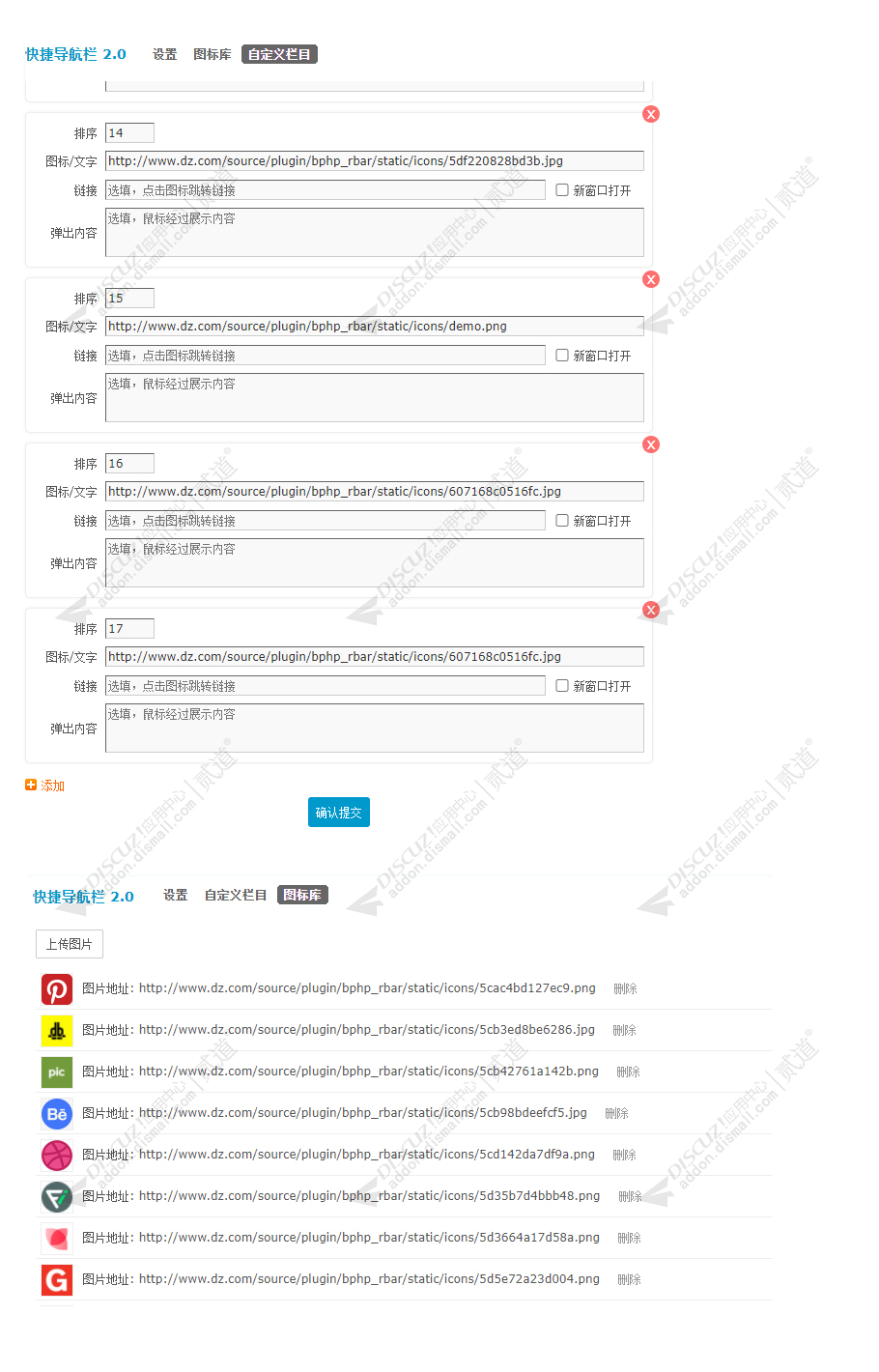
自定义图标与链接
对于左右侧快捷导航栏,您可以轻松添加自定义图标和链接。无论是社交媒体图标还是内部页面链接,都可以根据需求进行配置。通过简单的 HTML 结构结合 CSS 样式表,您可以快速调整图标的大小、颜色以及排列方式。
背景色及布局宽度设置
为了匹配整体网站风格,导航栏的背景色可以完全自定义。此外,还可以设定导航栏的宽度以适应不同屏幕尺寸下的显示效果。这些个性化选项使得每个网站都能拥有独一无二的设计方案。
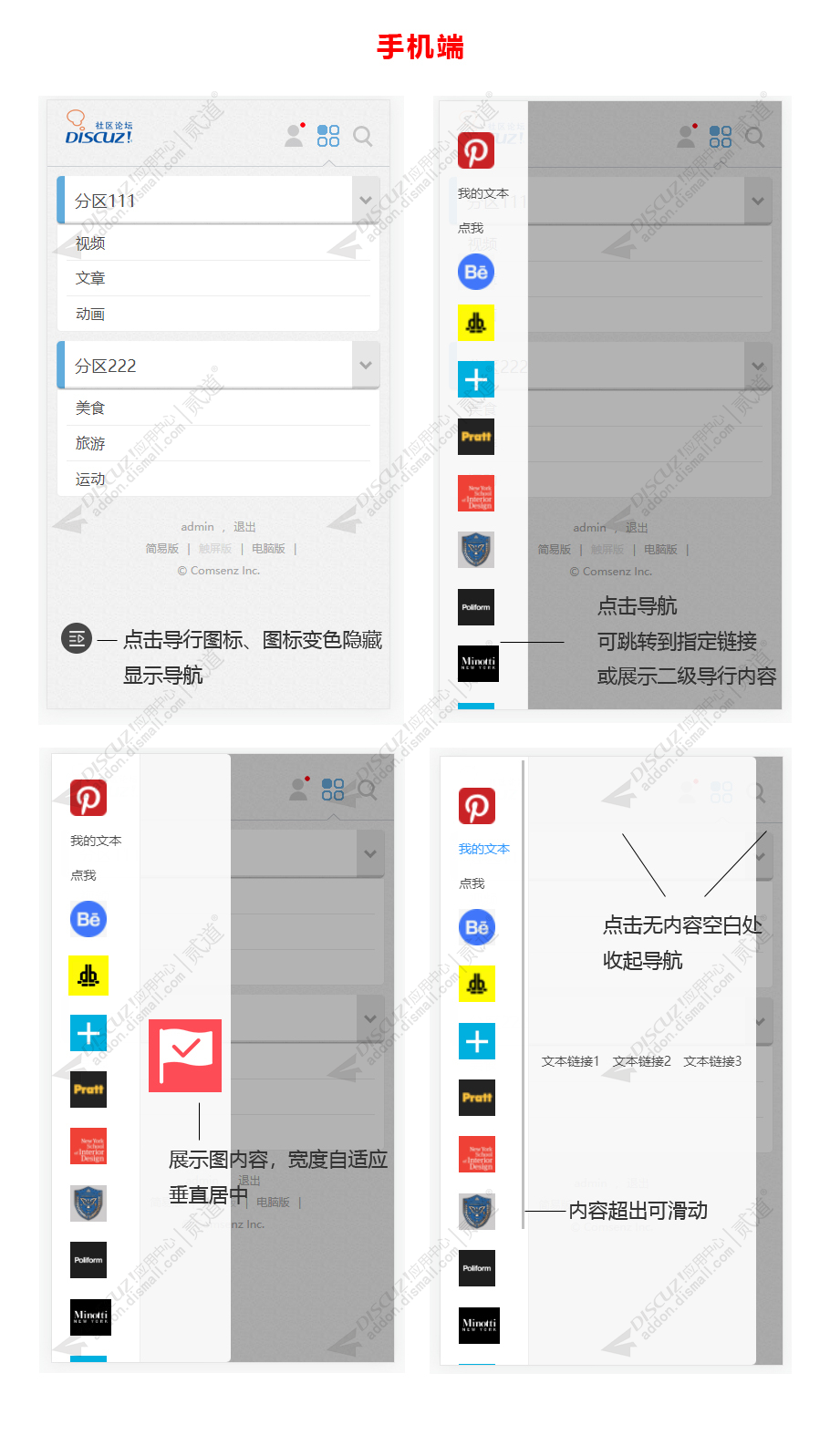
移动端友好设计
考虑到越来越多的用户通过手机访问互联网,确保导航栏在小屏幕上也能正常工作变得尤为重要。通过响应式设计技术,可以让导航栏自动调整其布局和样式,以便更好地适配各种设备。
支持自定义代码
除了基本功能外,还提供了对自定义 CSS 和 JavaScript 的支持,这为开发者提供了极大的灵活性。利用这些工具,您可以进一步优化性能、增加特殊效果或者集成第三方服务。
总之,这样一个高度可配置并且注重细节的导航系统,能够显著提高网站的专业形象和用户满意度。






微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





