价值68.00元[1314]代码高亮显示discuz论坛插件下载,论坛模板源码主题
代码语法高亮插件助力计算机技术类网站
在计算机技术类网站中,代码的展示效果直接影响到用户体验和内容的专业性。为此,我们引入了一款基于 highlight 9.14.2 的插件,旨在为论坛帖子中的代码块提供专业的语法高亮功能。
该插件支持多达 89 种显示样式,涵盖了主流编程语言和技术配置文件的高亮需求。例如:Apache、Bash、C#、C++、CSS、CoffeeScript、Diff、HTML/XML、HTTP、Ini/TOML、JSON、Java、JavaScript、Makefile、Markdown、Nginx、Objective-C、PHP、Perl、Properties、Python、Ruby、SQL、Shell Session 等等。
重要提示:语法高亮的浏览器兼容性取决于 highlight 的官方支持范围,可能无法兼容所有浏览器。此外,移动端暂不支持代码复制功能,请用户知悉。
插件设置与功能亮点
以下是插件的主要设置选项及其功能描述:
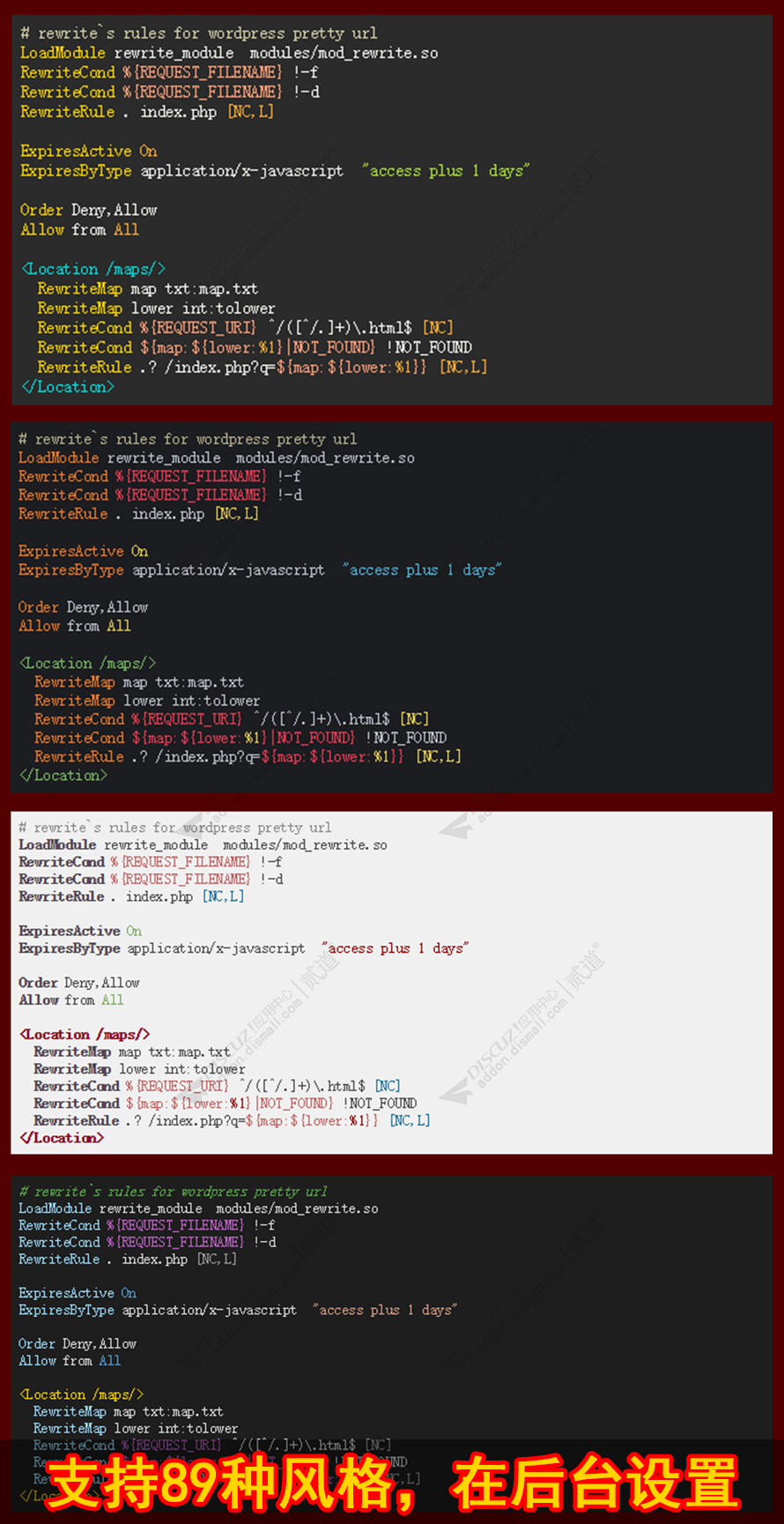
- 显示风格:用户可以根据网站的整体设计选择合适的代码高亮配色方案。
- 使用的版块:指定哪些版块启用代码高亮功能,确保资源合理分配。
- 显示的用户组:限定特定用户组才能查看带有高亮效果的代码。
- 代码框的高度(PC端):调整代码框的高度以适应不同设备的显示需求。
- 是否显示横向滚动条:当代码超出宽度时,可以选择是否启用滚动条。
- 显示行号:为代码块添加行号,便于讨论具体代码片段。
- 复制代码文字颜色:自定义复制按钮的文字颜色,提升视觉一致性。
- 复制代码文字背景颜色:设置复制按钮的背景色,增强交互体验。
- 手机触屏版是否处理:决定是否对移动端进行代码高亮优化。
- 手机触屏版高度:调整移动端代码框的高度,优化小屏幕阅读体验。
- 手机触屏版显示横向滚动条:控制移动端代码溢出时的显示方式。
代码示例展示
通过以下示例,您可以直观地了解插件的实际效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例页面</title>
</head>
<body>
<p>欢迎访问我们的技术博客!</p>
</body>
</html>以上 HTML 示例展示了插件如何将普通代码转换为易于阅读的高亮格式。同时,插件还支持其他语言的代码高亮,满足开发者多样化的展示需求。
总之,这款插件不仅能显著提升网站的专业形象,还能改善用户的阅读体验。如果您正在寻找一款高效且灵活的代码高亮解决方案,不妨尝试将其集成到您的技术类网站中。





微信扫描上方二维码免费获取验证码
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。





